The Greenfield Series: Part 4
February 29, 2016This is part four of my greenfield blog series. If you’d like, feel free to read The Greenfield Series: Part 3, the last entry in the series of blog posts.
I’d like to apologize in advance for the long delay between blog posts. As I write this I can tell you that I am already quite a ways in to development. Look for the next and final post of the series soon!
In the last post I left off with a few basic sketches of what the app may look like. This post will take the idea of sketching a bit further and introduce high quality mockups.
Wireframes vs. Mockups
If you don’t know, a mockup is a realistic representation of what the website may look like. Unlike wireframes, mockups are created to show how elements may actually look in the final design.
Mockups are a great way to further transform your wireframes and really start to see your visual decisions take shape.
Taking the next step
For me, I like to think of mockups as the next stop in the design process. Wireframes are extremely helpful because they allow us to start to think about the high level items of our layout. Having this information available makes tweaking and perfecting our design that much easier.
Thinking specifically about Snapshot, the earlier wireframes proved to be pretty valuable when creating stylized elements for our project.
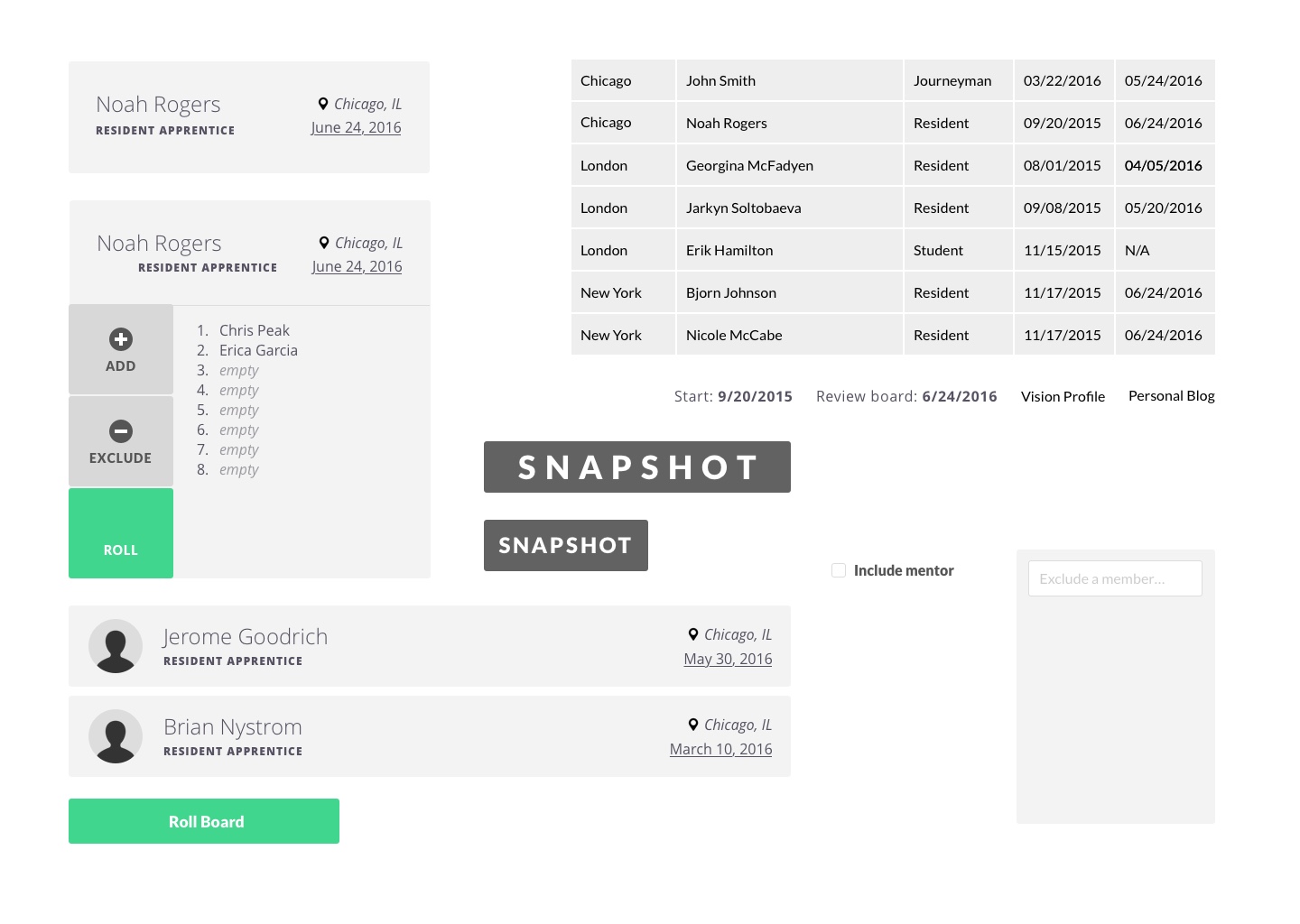
The first thing I did was began to lay out all of the information we knew we wanted to track. This ensured that I was taking in to account everything that I needed to style. I then began to build out a few different elements that our website may use.

If it still looks kind of messy it’s because it is. I took much of the same approach that I took when sketching out my wireframes. This particular mockup allowed me to start visualizing the style guide.
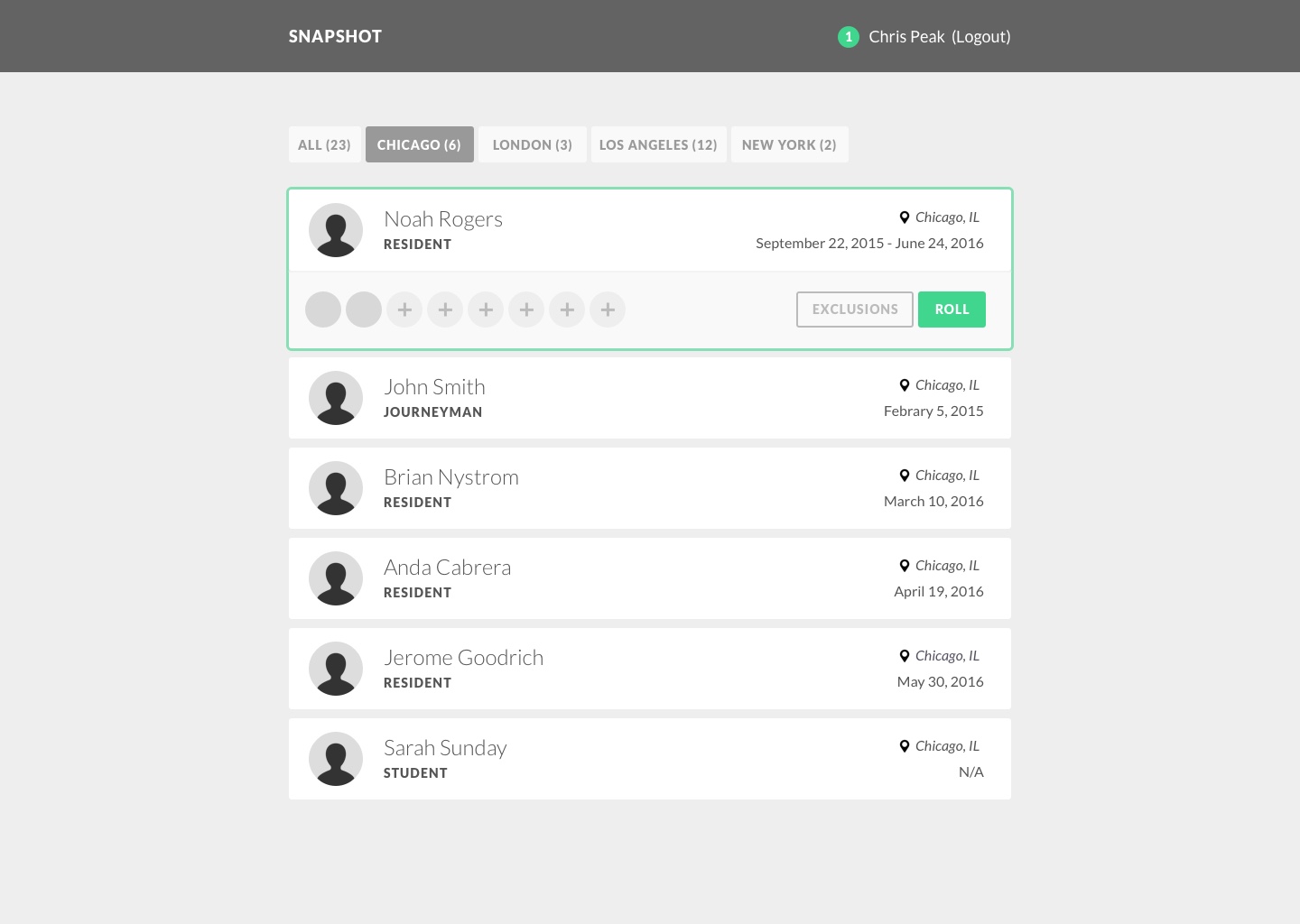
Having nailed down the overall color scheme and a few of the elements, I started constructing the main page.

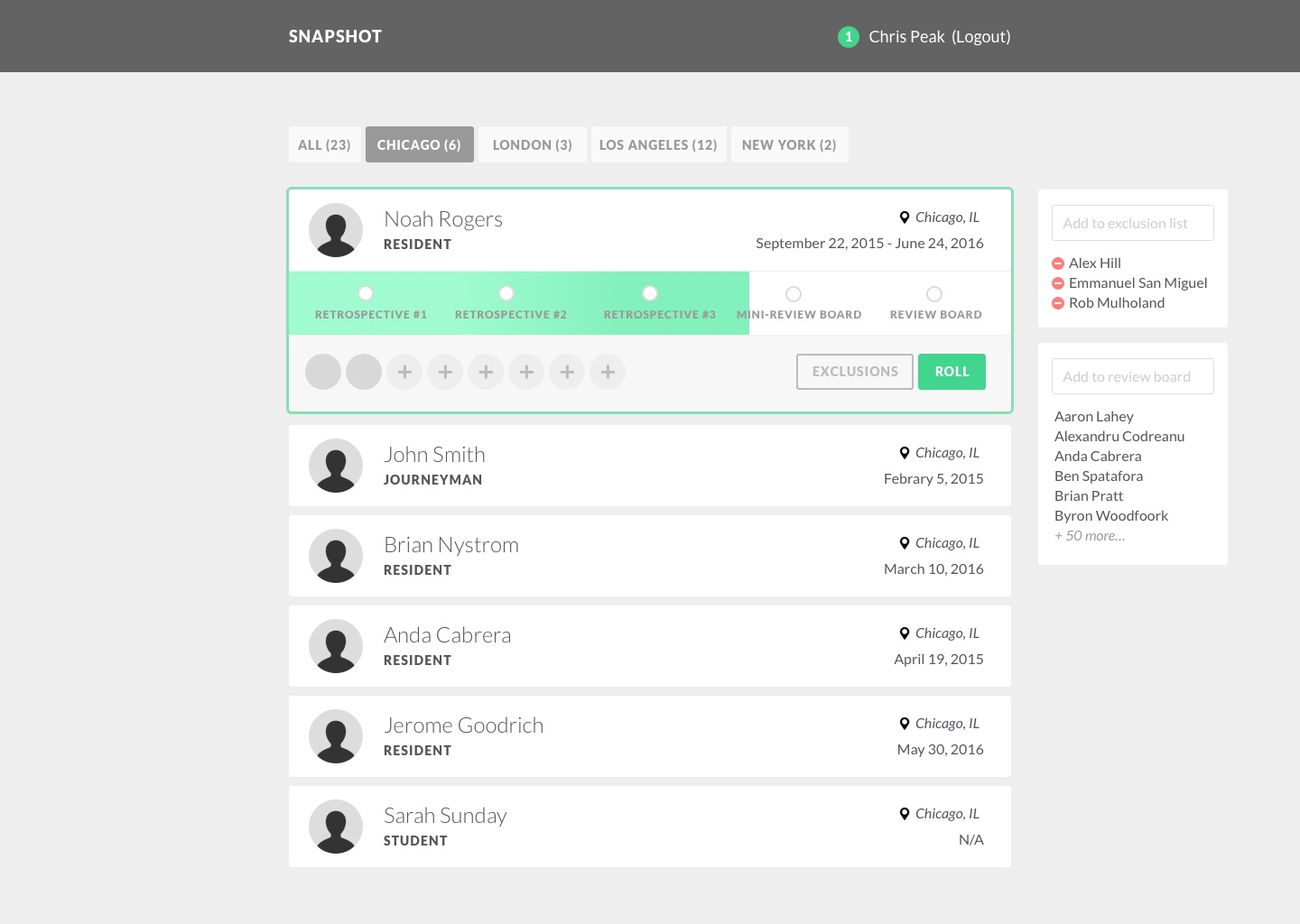
As a late addition, Eric and I talked about the possibility of adding a third section within the card to track milestones of each apprentice. I experimented with a few different ideas, this being one of them:

Stressing their importance
Ultimately, mockups are created to show your client the overall look and feel of their new website. Mockups are a great way to get our client’s approval before even investing a serious amount of time into our design.
If your client loves your mockup they will ultimately sign off the design. This will make the developmental phase very easy. On the other hand, if presenting your mockup draws a lot of feedback then you can easily adjust your image to accommodate the new changes without going through your markup and styles.
When it comes to Snapshot, we still had many meetings and I could totally think about ways the overall design may eventually change. At any rate, the wireframes and mockups have already proved to be extremely valuable.